搭建hexo
安装前置工具
首先需要安装
建议将Node.js和Git都放进环境变量

安装hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
npm install -g hexo-cli建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init <folder>
cd <folder>
npm install网站配置信息位于_config.yml
资源文件夹位于source/
主题文件夹位于themes/
配置
参数配置请参考
常用指令
初始化init
hexo init [folder]新建一篇文章new
hexo new [layout] <title>新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
例如hexo new "post title with whitespace"
生成静态文件generate
hexo generate可以简写为hexo g
启动服务server
hexo server启动服务器。默认情况下,访问网址为: http://localhost:4000/。
可以简写为hexo s
部署网站deploy
hexo deploy可以简写为hexo d
清除缓存文件 (db.json) 和已生成的静态文件 (public)。clean
hexo clean显示版本version
hexo version部署
在 GitHub Pages 上部署 Hexo
一键部署
- 安装 hexo-deployer-git。
npm install hexo-deployer-git --save - 在
_config.yml中添加以下配置(如果配置已经存在,请将其替换为如下):
deploy:
type: git
repo: https://github.com/<username>/<project>
# example, https://github.com/hexojs/hexojs.github.io
branch: gh-pages(你的分支名)- 执行
hexo clean && hexo deploy。 - 浏览
<GitHub 用户名>.github.io检查你的网站能否运作。
参考
- [1] hexo官方文档
配置matery主题
仓库位置
将此仓库clone到你站点的themes/文件夹下
按照blinkfox大神的说明配置即可
图片无法显示
修改
post_asset_folder: true打开这个配置是为了在生成文章的时候生成一个同名的资源目录用于存放图片文件。
安装插件:
npm install hexo-image-link --save
npm install hexo-renderer-marked --save启用:
# _config.yml
post_asset_folder: true
marked:
prependRoot: true
postAsset: true启用后,资源图片将会被自动解析为其对应文章的路径。
需要注意的是:图片名最好是英文名称,如果你自己重命名了图片为中文名称的话,将出现不可预知的错误。
例如: image.jpg 位置为 /2020/01/02/foo/image.jpg ,这表示它是 /2020/01/02/foo/ 文章的一张资源图片,  将会被解析为 <img src="/2020/01/02/foo/image.jpg"> 。
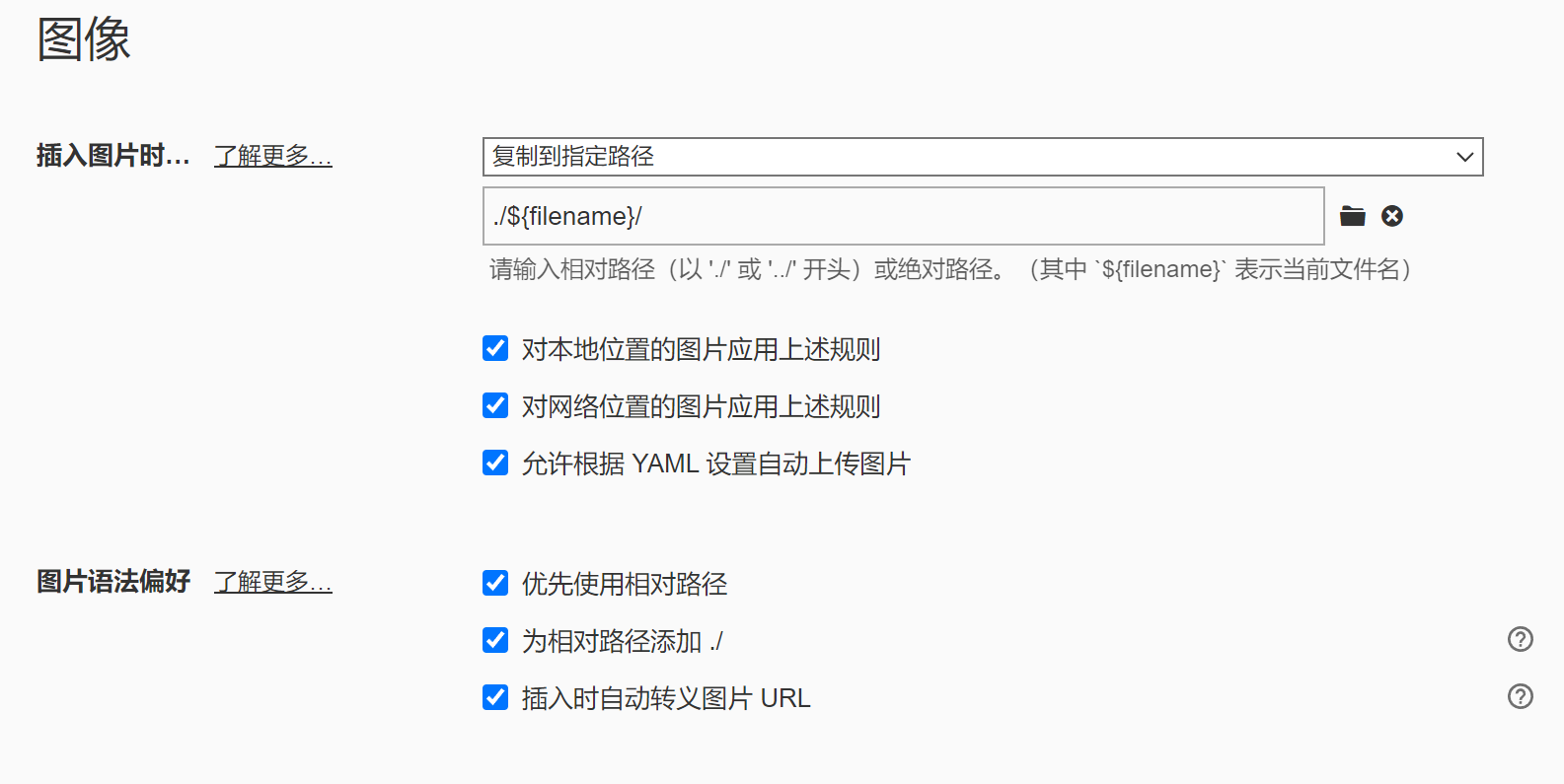
使用typora优化体验

参考
- [1] Hexo博客写作与图片处理的经验
- [2] Hexo官方文档
代码块问题
正常配置代码块会变成这样

除了使用blinkfox大神的配置外

还应该参考hexo官方文档给出的解决方案

主要修改syntax_highlighter和line_threshould即可
修改后的代码块

参考
- [1] hexo关于代码高亮的官方文档
- [2] hexo-matery主题配置
hexo传输过程的警告和error
Windows下Git使用警告:warning:LF will be replaced by CRLF in ××××.××
1、不同操作系统下,处理行尾结束符的方法是不同的:
windows下:CRLF(表示句尾使用回车换行两个字符,即windows下的”\r\n”换行)
unix下:LF(表示句尾,只使用换行)
mac下:CR(表示只使用回车)
2、Git下处理“换行”(line ending)
core.autocrlf是git中负责处理line ending的变量,可以设置3个值:true,false,inout。
(1)设置为true git config --global core.autocrlf true
当设置成true时,这意味着你在任何时候添加(add)文件到git仓库时,git都会视为它是一个文本文件(text file)。
它将把crlf变成LF。
(2)设置为false git config --global core.autocrlf false
当设置成false时,line endings将不做转换操作。文本文件保持原来的样子。
(3)设置为input时,添加文件git仓库时,git把crlf编程lf。当有人Check代码时还是lf方式。因此在window操作系统下,不要使用这个设置。
部署评论模块
livere
我们可以看到/themes/hexo-theme-matery/_config.yml
有如下配置信息

在来必力网站注册:
注册好账号之后打开:后台管理——>代码管理 复制 data-uid的值,如下图

将data-uid的值填入_config.yml配置文件里面的uid即可。